Hey there, I'm Greg Parkison. I'm a guy who went from being a Mechanical Engineer - designing pump systems and ordering parts - to a Machine Learning Operations Engineer working in industrial/enterprise AI. This is my "portfolio" site - though most projects are unfortunately starting to show their age. My work nowadays is in AI agent/app development and operationalizing Machine Learning projects. I'm a jack-of-all-trades (and maybe even a master of a few), handling backend, frontend, infra, CI/CD, orchestration, monitoring, etc. Connect with me on LinkedIn!
Python
FastAPI
Snowflake
Cosmos
DB
Redis
Streamlit
LangGraph
Azure
OpenAI
Weaviate
vLLM
scikit-learn
Keras
spaCy
Kubernetes
ECS
Azure App Service
Azure
DevOps
Azure
Pipelines
CDK
CloudFormation
OpenTelemetry
GitHub
AWS
Azure
TypeScript
React
Plain ol' HTML, like this
site 😉
A machine learning web app to track our daughter's sleep routine.
This is a complete machine learning project from
data collection to production. I first connected to
the API for our Google Nest camera
and collected thousands of training images. I
manually categorizeed the images as "baby in crib"
or "baby not in crib".
I then constructed a neural network and trained it
with this data. This was a long, interative process
as
I recognized various weaknesses in the neural
networks (e.g. shortcuts by recognizing lighting
patterns), and would then collect additional data
and modify training methods to improve the
model.
The project was then bundled into a web app to
provide:

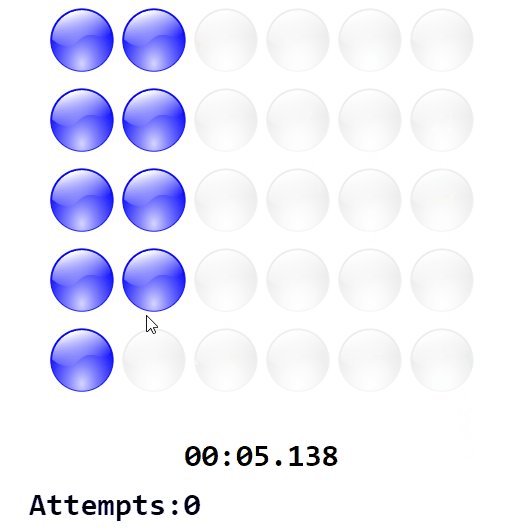
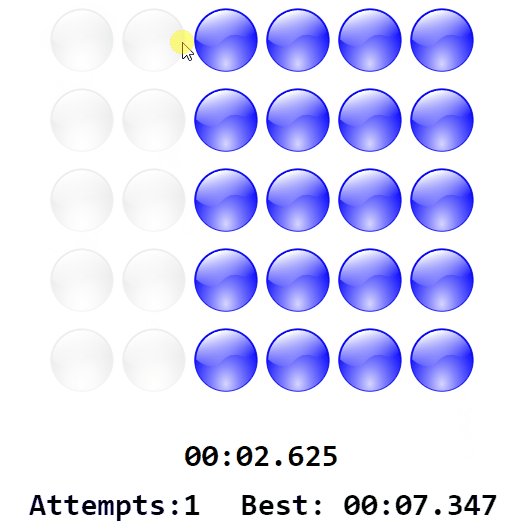
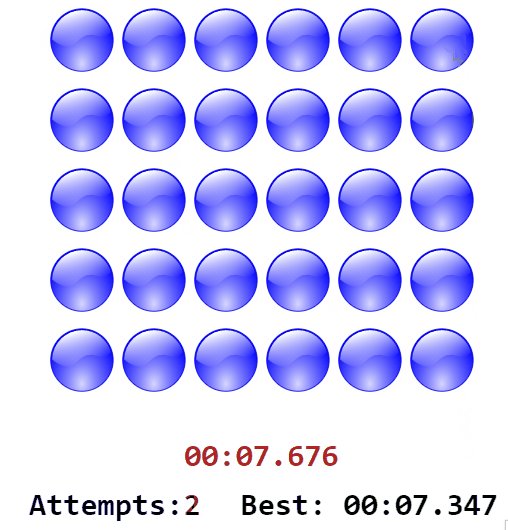
Browser game for popping bubble wrap. Try it out.
This is a simple game built with React to pop bubbles as fast as you can. The timer starts as soon as you start popping, and the app keeps track of your best time.

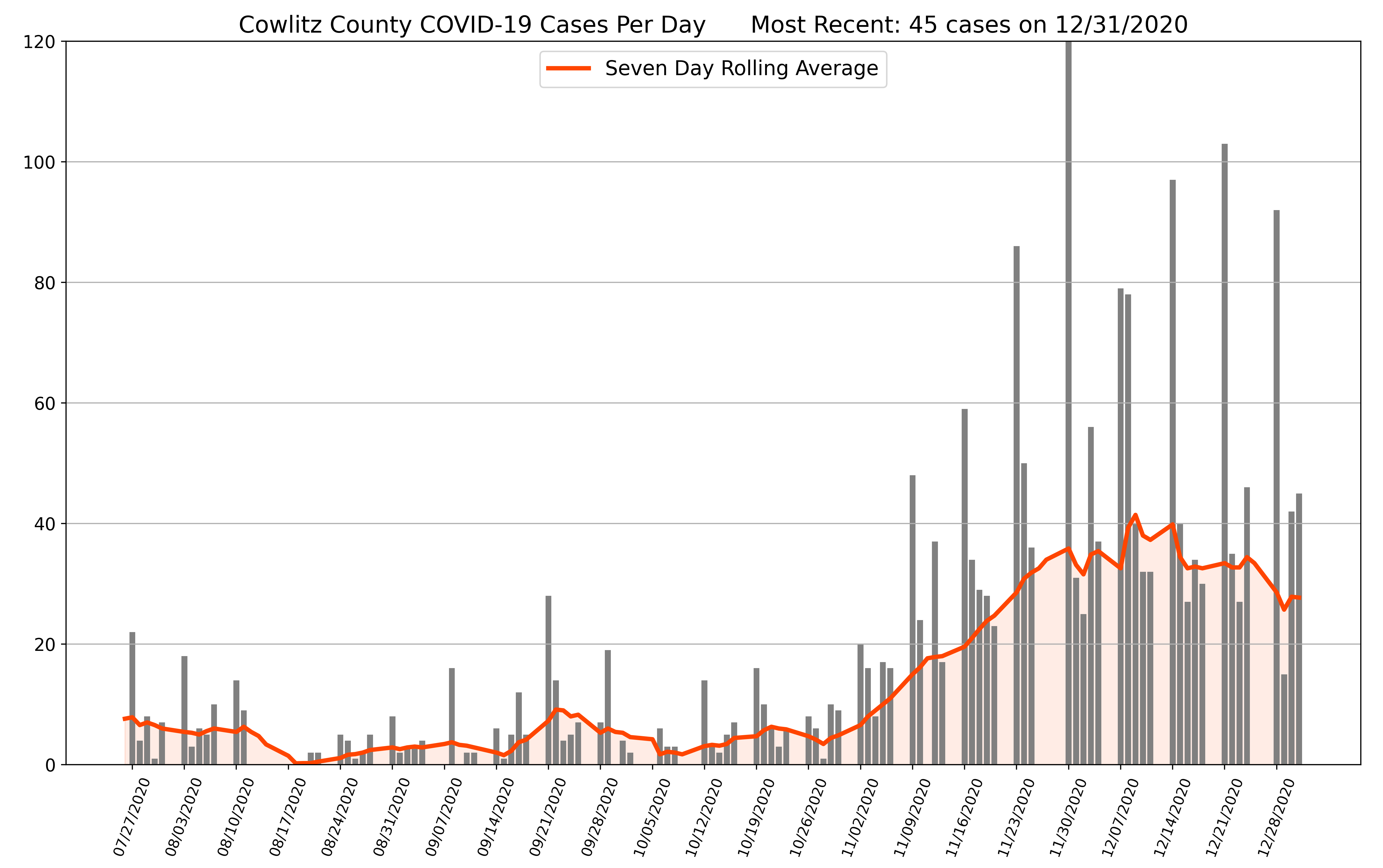
Bot for gathering COVID data and tweeting daily graphs.
Early in the pandemic I grew frustrated with the
lack of trended data available for Cowlitz County.
So I wrote a script to scrape their website every
day,
normalize the data to account for reporting gaps,
compute 7-day rolling averages,
and tweet an updated graph of cases.
Official reporting is now improved, so this bot is
no longer active.

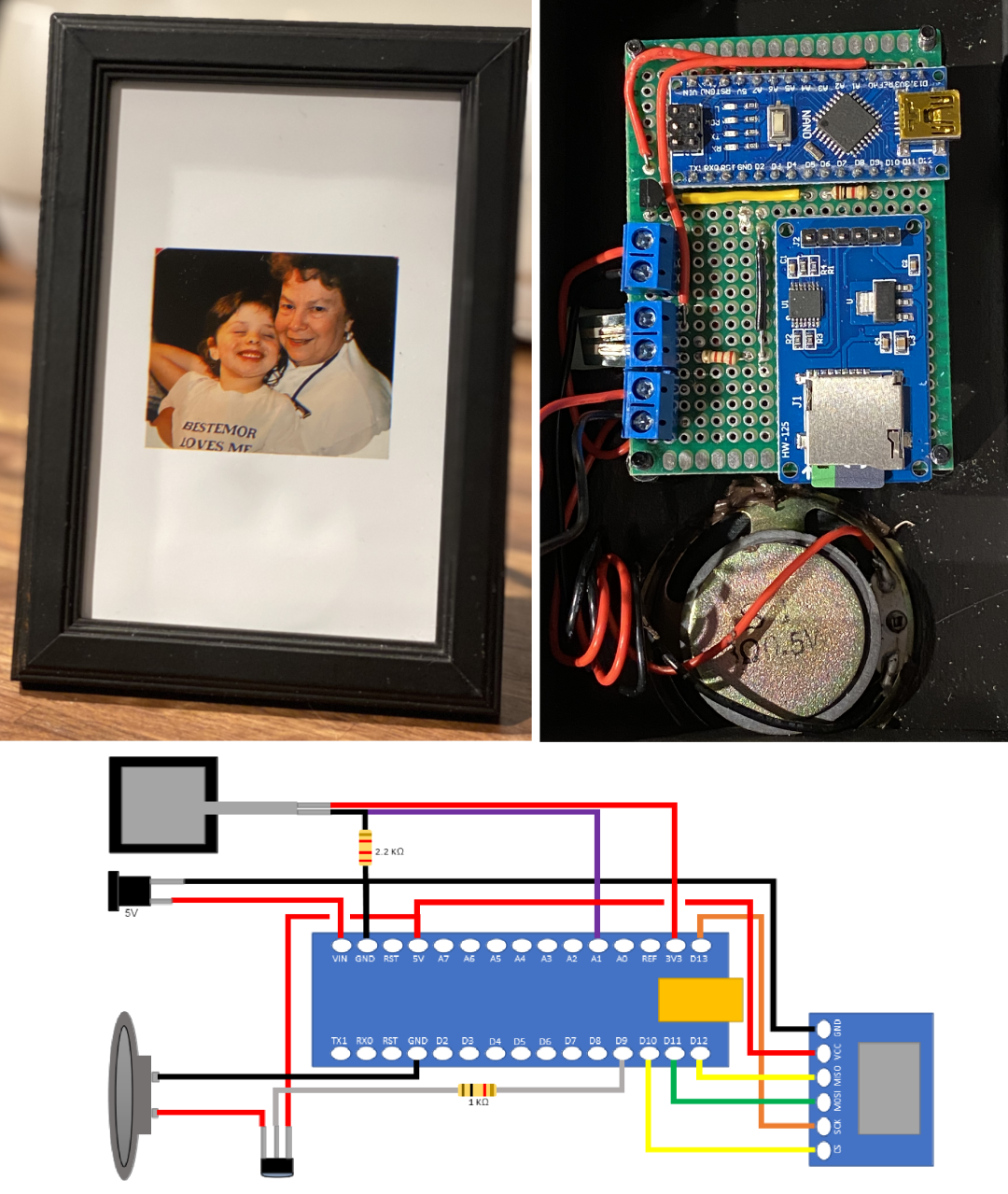
Picture frame for playing a voicemail from a loved one.
My wife lost her grandmother unexpectedly, but was
ecstatic to discover a voicemail from the previous
year of her singing Happy Birthday.
To help that memory last, I integrated a touch
sensor, speaker, Arduino Nano, and SD card reader
into a picture frame.
When the photo is touched, the frame plays the
voicemail.
API to get information for your IP address. See more.
This is a lightweight cloud-deployed API for capturing your public IP address and looking up the listed location. The API can serve a standalone HTML page for human consumption, or a JSON response for applications.

Interactive Data Visualization in the browser, from Python
I am a member of the dev group for Bokeh. I contribute general bug fixes, add tests, triage issues, and help support the community. See my code contributions here.
In my free time I work on an integration of D3-force into Bokeh to provide force-directed layout of data.
Demo:
